11月度定例会は、『累計申込者数800名超 ずるいデザイン講座』と題し、赤田彩乃会員よりご講演いただきました。今回の定例会も新型コロナウイルスの影響でZOOMでの開催となりましたが、多くの会員が参加し盛況となりました。
学校教育で、図工や美術の授業はあっても、それは「芸術」に寄っており、「デザイン」を学ぶ機会は、その道に進まない限りほぼありません。
診断士のアウトプットは基本的には「書面」です。
もちろん中身が最重要ですが、実際にはクライアントは中身を理解する前に、まず「見た目」で、アウトプットに対し好印象・悪印象を持ちます。
今回は、デザイナーではない赤田会員より、前職で学んだノウハウをもとに、明日から使える「ずるいデザイン」を伝授頂きました。(時間の都合上、色とレイアウトを中心としたショートバージョンとなりました)
【はじめに】「ずるいデザイン」が生まれた経緯
講師は、前職(自治体向けコンサルタント)を通じて、自治体向けに作成した膨大な報告書、計画書等の資料を住民向けのリーフレット等概要版として1枚に取り纏めることを経験しました。その実践の中で培ってきたデザインスキルを体系的に整理し、「ずるいデザイン」として整理されました。
「ずるいデザイン」に必要なのは、センスではなくルールであり
- デザインの素養が無い方でも取り入れやすいこと
- 意識することでデザインのレベルがぐっと上がること(コンスタントに60点(合格点)が取れる)
- 時間をかけずに仕上げられること(時短)
の特徴があります。
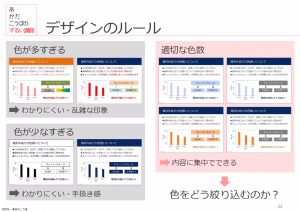
【ずるいデザイン~色編】
色が多すぎるとどこに着目してよいのかわからない状態になり、そして乱雑な印象を与えてしまうことがあること。一方、色が少なすぎても、どこに着目してよいのかわからない状態になってしまい、分かりにくい資料となってしまうこと。また、実際の手間は大してして変わらないが、色が少ないと資料に手抜き感を感じてしまうこと、そのため色を適切に絞り込む必要があることをご説明いただきました。
上記の理由としては、
- 人は色によって情報の重要さを判断している。
- 色が適切に効果を発揮するには適切な色数があり、絞ることで集中して見ることが出来る。
とのことでした。
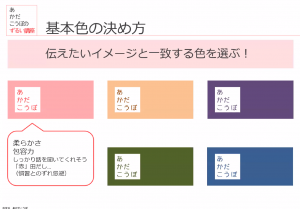
◎基本色の設定
まずは、基本色の設定を行うこと。基本色を設定する際は、伝えたいメッセージに合わせることが重要です。参加者に色の持つイメージを理解してもらうため、食品会社や建設会社のロゴやティファニーブルーの例などを用いて分かりやすくご説明いただきました。
※食品メーカーのロゴは「赤」、建設会社のロゴは「青」が多い。食品メーカーは、赤を中心とした暖色系の色を利用し食欲を増進させる一方、建設会社は、青が持つ理性的、真面目なイメージを利用してまじめさ・実直さ・冷静さを演出している。
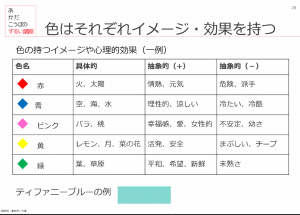
同じ色相でもトーン(明るさ、鮮やかさの度合い)によりイメージが変わることも事例を提示しながらご紹介いただきました。
※文字色やサイズが一緒でも印象はだいぶ違う。診断士として顧客に伝えたいイメージ(明るい、安心感、生き生きとしたなど)を決めて、イメージに合う色(色相、彩度、明度)を決める。
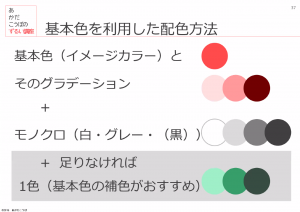
次に、基本色を利用した配色方法をご説明いただきました。方法としては、
- 設定した基本色と同じ色相でグラデーションを作ること。つまり、明度と彩度で色に変化をつける。
→色相が固定されているため、色同士でケンカしない(数は4~5色で十分、必要以上に増やさない) - モノクロ(白・グレー)を利用すること。
→グレーは、他の色を邪魔しない色で、使い勝手が良い。文字の色やオブジェクトの塗りつぶし、画像の枠線などに利用。文字色は「ほぼ黒に見える濃いグレー」がおすすめ。メッセージ性の強い黒はむやみに使わないこと。(黒を使う時は、黒でなければならない時のみに限定する)
また、色が足りない時は基本色と互いに引き立てあう補色を利用すること、補色も明度・彩度を調整して利用すること、資料を落ち着かせたければ、補色は使っても少量に抑えること、複数の色相からなる色を使う時には、予め使い分けのルールを決めることをご説明いただきました。補色以外の色彩調和があることもご紹介がありましたが、講座の「ずるい」というコンセプトから、あえて多くの選択肢を提示しないようにしているとのことでした。
加えて、少ない色で資料を作成するポイントをご紹介いただきました。
なお、色遣いについて、実務上よくやる方法として、取引先のHPや商品パッケージ等の色遣いを参考にする方法もご紹介いただきました。
【ずるいデザイン~レイアウト編】
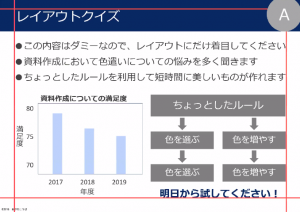
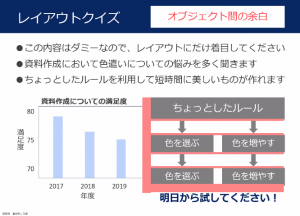
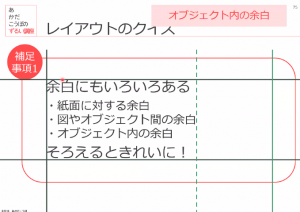
レイアウトの基本は、余白を適切に利用することです。単に余白と言っても色々あり、紙面に対する余白、図やオブジェクト間の余白、オブジェクト内の余白があり、オブジェクトを揃えると綺麗に見えること、そして余白を整えることで計算された余白に見えることをご説明いただきました。また、わかりやすい資料とするために、情報の関連の度合いを見た目で調整する方法をクイズを交えてご説明いただきました。
さらに、情報の階層や重要度を文字の大きさや色、太さ、背景、余白の取り方で示す方法、レイアウトや色で視線を誘導させること等、明日から使えるテクニックが満載でした。最後にずるいデザイン「レイアウト」まとめとして下記ポイントをご説明いただきました。
- 適切な余白をとること。
- 要素をそろえて配置すること。
- 情報のかたまりを意識して近接させること。
- 情報の階層や重要度に合わせて階層化。文字の大きさ、色、太さ、背景で調整すること。
→パワーポイントでは、「配置」機能を使うと便利!
本講義は診断士を対象としていることから、通常の講義に追加して色について補足説明をいただきました。我々診断士にとって専門家と経営者の橋渡しは重要な役割の一つです。デザインの専門家と色について正確にやり取りできるようになることもそれに含まれるとの考えから、色の三要素、色相、彩度、明度の概念について分かりやすくご説明いただきました。
以上